NEWS
Keep up to date with the latest industry insights

ARTICLE
Harnessing Systems Thinking and Data Provenance for Optimized Data Management within the Primary Industries
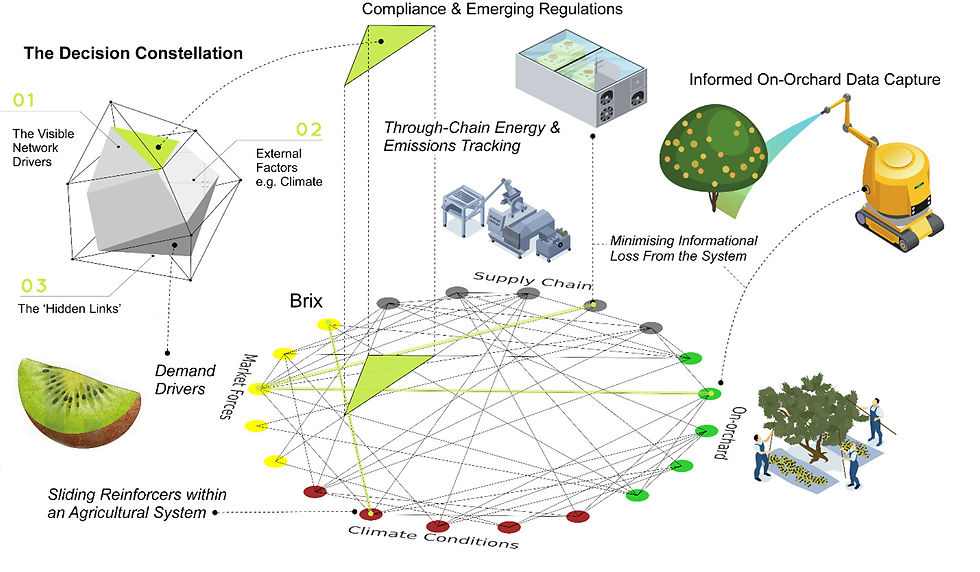
In today's rapidly evolving primary industries, the balance of traceability, transparency, and data provenance is more crucial than ever. From orchards to farms and forests, managing vast datasets and capturing key informational insights can transform resource management and foster resilient food systems. By applying systems thinking and leveraging novel sensing technologies to mediate real-time feedback loops, stakeholders can enhance the health of ecosystems, optimize yield, and automate rigorous compliance within supply chains. Discover how integrated approaches and cutting-edge technologies are driving the future of primary industries, ensuring sustainable and secure food production for generations to come.


ARTICLE
AI Search SEO and Analytics
How will Search change with AI, and how will your SEO strategies be impacted? This article provides valuable insights for content-rich websites, discussing emerging trends in search algorithms, and offers detailed methods to measure and analyze your AI-driven traffic effectively.


ARTICLE
Bespoke Software: Relic of the Past or a Strategic Advantage?
When out-of-the-box solutions cannot fully address complex requirements, the appeal of tailored bespoke software persists. With the right development partner, the upfront investment in bespoke can pay dividends for the specialised functionality gained.


ARTICLE
Overcoming the challenges of outdated legacy systems in the primary industry
With global demand for sustainable food, energy, and fibre resources on the rise, there's a growing pressure to improve efficiency, reduce waste, and meet stringent regulatory standards, and yet, the tools of the trade have remained largely unchanged for decades.